嗨大家好,補班補課已經很累了應該也沒精力看太長的文章,那我就偷懶一點吧
沒啦,今天就好好地把那些之前來不及補完的 ui 介面補一補順便講一點資料流的架構吧。
首先先把 NotesDetail 好好整頓一下,首先,套上我花一點時間刻的 css 吧。
接下來套入超常用到的 TITLE COMPONENT 打造一個好標題:
<Title title={note.title} className="subtitle" />
接著設計一下版面,大概長這樣:

我們按照排版設計一下,需要一個稍微大一點的標題、文章、看情況也可能出現粗體斜體,於是就變成:
return (
<div>
<FeaturedBoard title="Note Title" className="title">
<Banner article={article} />
</FeaturedBoard>
<InfoBoard pic={null}>
<section className="note">
<Title title={note.title} className="subtitle" />
<div className="note-datetime">by Chris {note.date}</div>
<div className="note-area">
<p className="note-chapter">chapter 1</p>
<article className="note-article">{note.article}</article>
<article className="note-article">{note.article}</article>
<p className="note-bold">粗體</p>
<p className="note-slash">斜體</p>
</div>
</section>
</InfoBoard>
</div>
);
這邊可以搭配 CSS 來看,因為真的蠻簡單的,條一下字型大小間格多少、照片多大、或是超連結和其他的都只需要簡單的 1、2 行描述就好,像這樣:
.note{
margin-left: 5rem;
margin-right: 5rem;
}
.note-datetime{
margin-left: 5rem;
margin-top: 2rem;
}
.note-area{
position: relative;
top: 0.75rem;
left: 20rem;
margin: auto;
width: 700px;
}
.note-chapter{
font-size: 2rem;
margin-bottom: 2rem;
}
.note-article{
margin-bottom: 1.5rem;
}
.note-bold{
font-weight: bolder;
}
.note-slash{
font-style:oblique;
}
註:或是可以搭配 markdone 來快速達成頁面排版,不過這我還沒研究,有興趣的可以先試試。
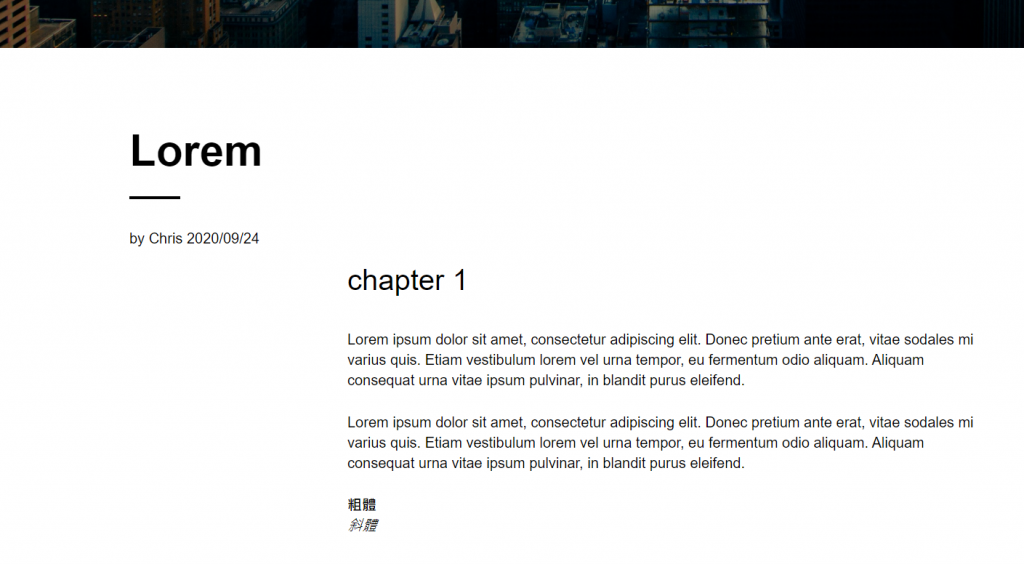
結果會像這樣:

雖然也可以像之前那樣用成模組化可選的架構,礙於時間和肝就不做了,這邊給想嘗試的一個方向,可以把文章部分單獨切割出來,弄成可以通過 props 決定長相的 component,也是個大工程,未來有機會的話想把這部分實作完。
接著說一下資料流的部分吧
其實用 props 傳值這件事蠻麻煩的,是今天這種小專案還好,可能要注意的地方不多,也不用特別處理資料,所以這樣用用還可以。
但如果今天你的架構跟101差不多高、資料流向比學校附近的巷子還亂,還有各種麻煩複雜的邏輯狀態需要儲存的話,就不用說假設你的文章如果有 100 篇,自我介紹堪比論文,光宗耀祖的事蹟多不勝數,這時候資料還可能存在自己的 component 裡面嗎。
結論是不可能滴,所以勢必要有個東西可以管理我們的狀態資料,盡可能的把 ui 和 data 切割得清楚一點,讓我們可以很輕易的管理資料流向。
這個東西就是 Redux ,在 hook 還沒出來之前,它可堪比狀態管理的萬能藥。
這邊就不提 context api 了,兩者都各有優點,不過我最近比較熟 redux 就讓我練練手吧XD
明天將簡單介紹一下 redux,並同時改善這個 project,大家補班/課辛苦了,明天見~
